Kontrollen ListView hanterar information i form av en avancerad lista. Listan kan layoutas i fem olika vyer; List, Details, LargeIcon, Thumbnails och Tile och gör det möjligt att presentera stora datamängder på ett övergripande sätt.
Informationen består av items, där ett item innehåller text och/eller en ikon samt en lista med subitems. Ett subitem består i sin tur av text och/eller en ikon och används för att beskriva fler egenskaper till itemet. Listan med items kan arrangeras i grupper för att strukturera informationen ytterligare.
En grupp består av ett namn/rubrik där associerade items ligger layoutade under. Gruppens innehåll kan expanderas eller kollapsas, vilket markeras med ett plus/minus-tecken framför rubriken.
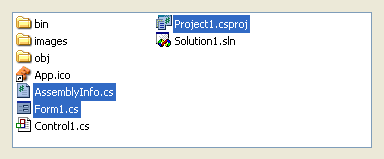
List-vyn är den enklaste vyn. Listan med items layoutas i kolumner, där varje item presenteras med en liten ikon och text. Varken grupper eller subitems visas.
ListView där informationen layoutats i en List-vy.

Bilden visar en ListView kontroll där informationen har layoutats i en List-vy. Vyn innehåller nio items där tre är valda.
Kontrollen stödjer interaktion med användaren på flera sätt:
- En grupp kan expanderas/kollapsas genom att klicka på minus/plus-tecknet, dubbelklick eller med tangenterna; Right och Left då gruppen är kollapsad/expanderad.
- Item kan väljas genom att klicka på dem eller genom att navigera med tangenterna; Up, Down, Left, Right, PageUp, PageDown, Home och End. Ett valt item markeras med en blå bakgrund.
- Valda items kan aktiveras genom att dubbelklicka på dem eller med Return-tangenten.
- Drag&drop kan initieras genom att dra i valda items med musen.
- Texten kan ändras genom att aktivera texteditorn. Editorn aktiveras genom att klicka på texten för ett valt item.
Kontrollen stödjer val av flera items samtidigt. Flerval görs med genom att hålla Shift- och Control-tangenterna nedtryckta och sedan välja items. Då tangentbordet används görs val med Space-tangenten.
Kontrollen stödjer även val genom att markera ett område med musen. Grafiskt visas det med en box vars storlek ändras då musen flyttas.
För att ge hjälpinformation till användaren finns tooltip i kolumnheaders, grupper och items. Det är möjligt att sätta både titel och text. I Details-vyn visas även ett tooltip för subitems som inte får plats. Tooltipet visar hela texten.
Utseendet av items och subitems kan styras från applikationen genom att sätta textfärg, typsnitt och bakgrundsfärg per item/subitem. Det finns även stöd för att visa grafisk indikering vid drag&drop.
Då innehållet inte får plats visas vertikal och/eller horisontell scrollbar. Kontrollen omges ofta av en ram.
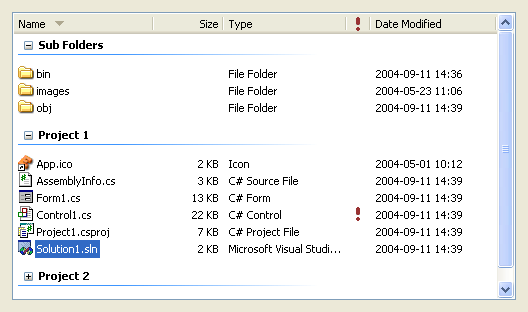
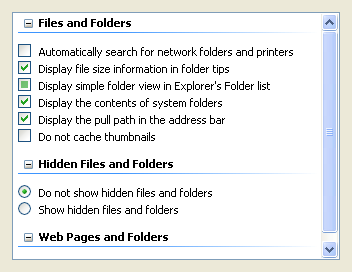
Details-vyn visar mer information om varje item. Vyn presenterar items och subitems som rader i en tabell. Tabellen innehåller en kolumn för itemet samt en kolumn för varje subitem som skall visas. Överst i tabellen finns en rad med kolumnheaders.
En kolumnheader består av en ikon och/eller text samt eventuellt en sorteringsmarkering. Markeringen visar hur kolumnen har sorterats. Då användaren klickar på en kolumnheader genereras en händelse som brukar användas för sortering. Kolumnens innehåll kan justeras till vänster, höger eller centreras.
Användaren kan ändra layouten på flera sätt. En kolumns bredd kan ändras genom att dra i headerns vänstra eller högra sida. Kolumnernas ordning kan ändras genom att dra kolumnheadern till en ny position
ListView där informationen layoutats i en Details-vy.

Bilden visar en ListView kontroll där informationen har layoutats i en Details-vy. Vyn innehåller tre grupper av items där den sista gruppen är kollapsad. Första kolumnen visar text och ikon för itemet. Headern visar en sorteringsmarkering. Övriga kolumner visar subitems.
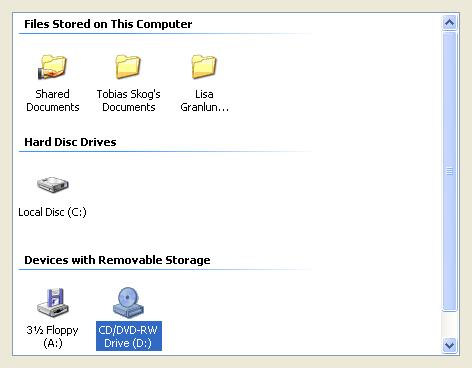
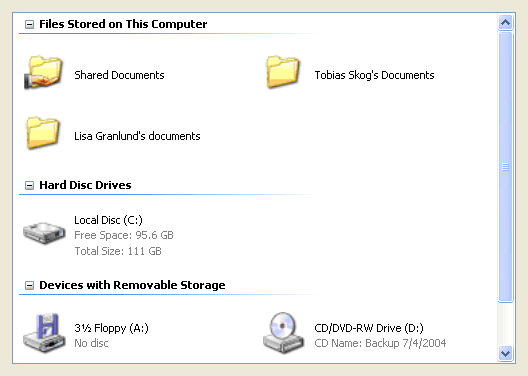
I LargeIcon-vyn presenteras items med en stor ikon och texten under. Listan med items layoutas i rader under eventuell grupp. Subitems visas inte.
Texten begränsas till två rader. Text som inte får plats klipps ner. För att se hela texten kan användaren klicka eller navigera till itemet. Då visas texten på flera rader.
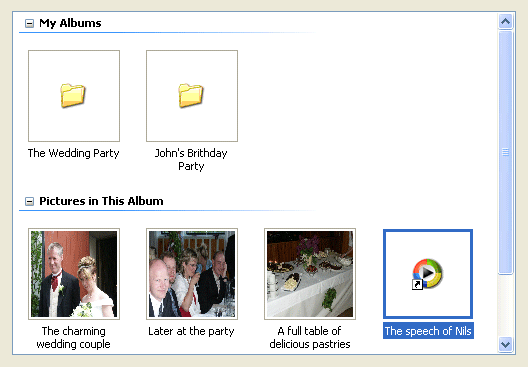
Thumbnail-vyn fungerar i stort sett på samma sätt. Skillnaden är att utrymmet för ikonen är större och att en händelse genereras varje gång ikonen behöver ritas om. Där kan applikationen rita en miniatyrbild som representerar itemet.
ListView där informationen layoutats i en LargeIcon-vy.

Bilden visar en ListView kontroll där informationen har layoutats i en LargeIcon-vy. Vyn innehåller sex items, arrangerade i tre grupper, där det sista är valt.
ListView där informationen layoutats i en Thumbnails-vy.

Bilden visar en ListView kontroll där informationen har layoutats i en Thumbnails-vy. Vyn innehåller sex items, arrangerade i två grupper, där applikationen hanterar utritning av ikonerna för tre items.
I Tile-vyn presenteras items med en stor ikon och en eller flera textrader layoutade till höger. Överst ligger texten från itemet. Texten begränsas till maximalt två textrader. Under ligger text från utvalda subitems (en rad per subitem). De subitems som visas styrs från egenskapen VisibleInTile i kolumnen.
Listan med items layoutas i rader under eventuell grupp på samma sätt som i LargeIcon-vyn.
ListView där informationen layoutats i en Tile-vy.

Bilden visar en ListView kontroll där informationen har layoutats i en Tile-vy. Vyn innehåller nio items, arrangerade i tre grupper.
I alla vyer finns möjlighet att visa en CheckBox eller RadioButton framför varje item. Vilken typ som skall visas styrs med egenskapen CheckBox i itemet. Tillståndet i CheckBox eller RadioButton ändras genom att klicka på boxen eller med Space-tangenten då itemet är valt.
ListView som visar en CheckBox eller RadioButton framför varje item.

Bilden visar en ListView kontroll där innehållet är layoutat i en Details-vy med en kolumn. Kolumnheaders är gömda. Framför varje item finns en CheckBox eller RadioButton. Kontrollen hanterar så att endast en RadioButton inom en grupp är vald samtidig.
Vi har i möjligaste mån försökt att skapa identiskt programmeringsgränssnittet som för motsvarande kontroll i Microsoft .NET. Vi har emellertid förbättrat kontrollen i flera avseenden.
ListView kontrollen har bl.a. begåvats med följande nya funktioner:
- Tile- och Thumbnails-vyerna från Windows XP.
- Grupper där innehållet kan expanderas/kollapsas.
- Tooltips.
- Ikoner i kolumnheaders och celler i Details-vyn.
- Val av typ av CheckBox/RadioButton framför items.
Vi har även tagit oss friheten att ta bort några funktioner som vi anser saknar praktisk tillämpning. Bl.a. sker aktivering av items alltid med dubbelklick (ej Activation), det går inte att välja ikon till itemets CheckBox (ej StateImage), items väljs alltid med klick (ej HoverSelection) samt det finns endast listor med valda eller checkade items (ej SelectedIndices och CheckedIndices).
För att göra det möjligt att hantera större datamängder saknas funktion för att flytta eller arrangera items i LargeIcon-vyn (Alignment, AutoArrange och LabelWrap). SmallIcon-vyn är borttagen eftersom den liknar andra vyer.
Prestandamässigt är kontrollen är optimerad för stora datamängder. Vi har provat den med över 1 000 000 items utan märkbar prestandaförsämring. Vid testerna klarade vår kontroll 10 gånger större datamängder än motsvarande kontroll i Microsoft .NET.
Kort beskrivning av klasserna:
| Klass | Beskrivning |
|---|---|
| ListView | Representerar en kontroll som hanterar en avancerad lista med items. |
| ListViewItem | Representerar ett item i ListView kontrollen. |
| ListViewSubItem | Representerar ett subitem till ett item i ListView kontrollen. Subitems utgör celler i Details-vyn och textrader i Tile-vyn. |
| ListViewGroup | Representerar en grupp av items i ListView kontrollen. |
| ColumnHeader | Representerar en kolumnheader i ListView kontrollen. Kolumnerna visas i Details-vyn. |
| ListView.ColumnHeaderCollection | Representerar en lista med kolumnheaders i ListView kontrollen. |
| ListView.ListViewGroupCollection | Representerar en lista med grupper i ListView kontrollen. |
| ListView.ListViewItemCollection | Representerar en lista med items i ListView kontrollen. |
| ListView.SelectedListViewItemCollection | Representerar en lista med valda items i ListView kontrollen. |
| ListViewItem.ListViewSubItemCollection | Representerar en lista med subitems i ListViewItem objekt. |